2017年振り返り
去年に引き続き、簡単に今年を振り返ってみます。 (帰省する電車の中で書くのが恒例になりつつある)
去年は時系列で書いたけど、今年はトピックごとに書いてみる。
いろんな場所に行った
首都圏を除くとこんな感じ。
| いつ | どこに | なぜ |
|---|---|---|
| 5月 | 名古屋 | 友人の結婚式 |
| 石川 | プロデューサー業 | |
| 6月 | 大阪 | プロデューサー業 |
| 静岡 | プロデューサー業 | |
| 7月 | 松江 | 開発合宿 |
| 9月 | 広島 | RubyKaigi 2017 |
| 博多 | 旅行 | |
| 10月 | 石川・岐阜 | 旅行 |
| 11月 | ラスベガス | re:Invent 2017 |
わりと出不精なので1年間でこんなにいろんな場所に行ったのは初めて。
ライブで遠征したついでに観光するのが非常に良い体験だったので、今後も機会があれば(財布とご相談の上で)やっていきたい。
ライブ行きまくった
いろんな場所に行ったというのと多少かぶるけど、LV 含めてめちゃくちゃライブに行った。
| いつ | どこ | 一言だけ |
|---|---|---|
| 1月 | プロミ @現地 | 765PRO AS 揃って最高(いつか + で)。 |
| 2月 | SideM 2nd @LV | 1日目だけしか行けなかったけど315だった。 |
| 3月 | ミリオン 4th @LV | 全日 LV だけど本当に良かった。たねちゃんゆっくり待ってる。 |
| 台湾 @LV | ステージのミンゴスは本当に輝いてるなー!(パンダの人も) | |
| 5月 | シンデレラ 5th 宮城 @LV | ちぇりめりがかわいすぎて死んだんだけど、何よりも座長(感謝しかない) |
| シンデレラ5th 石川 @LV/現地 | 2日目だけ現地行けた。多田李衣菜担当として最高だったとしか言えないんだけど、私色ギフトで泣いた。 | |
| 6月 | シンデレラ 5th 大阪 @現地/欠席 | 大空師匠とかも良かったんだけど、やっぱり個人的にはさっつん。あと、今井麻夏さん。 |
| シンデレラ 5th 静岡 @現地 | ありがとう青木一族。あと、あっさむの尊さよ……。 | |
| 7月 | シンデレラ 5th 幕張 @欠席/LV | るるるるるるるるるる。るる、真ん中、尊い。めちゃくちゃ立派なセンターだったよ! |
| シンデレラ 5th 福岡 @LV | 松井恵理子のパフォーマンスよ……。2nd SIDE もそうだけど、ライブで聴いて印象がガラッと変わる。 | |
| 8月 | シンデレラ 5th SSA @現地 | 「全員揃う」という暴力。ありがとう。KMMD 良すぎ。赤崎さんのダッシュで泣いた。他にもいろいろあるけど余白が足りない。 |
| 9月 | ミリオン MEG@TON VOICE! @中継 | 新しい2人。すごい人たちが来た。 |
| 10月 | 765 MILLION Hotch Potch @現地 | 良すぎてだいたい発狂してた。BD はよ。 |
ライブ行くたびに語彙がなくなって「最高」とかしか言ってないけど、本当に最高なのでこれからも行きます。
年明けすぐの初星宴舞も両日現地なので楽しみ。
世の中に出た
ちょっとだけ真面目なことも。
Cookpad TechConf 2017 で喋ったり、omotesando.rb に行って喋ったりした。
いろんなところで喋ろうとするというのはわりと大事だと思っていて、
- 自分の存在を示す
- 喋るに足ることを普段からやる
という2つがあると思っている。
特にふたつめが重要で、Web アプリケーションを書く仕事をしていると、ともすれば「ただ Rails を書いてるだけ」みたいなことになりかねないので、そうならないように技術的だったりサービス的に意味があることをやっていかないといけない。
覚悟が必要
この1年、仕事をしていく中で自分でやれることとか任せてもらえることがグッと増えた。
嬉しいし好ましいことなんだけど、それにともなって何かを決めるというシーンが増えた。
限られた時間の中で、諸々の事情を考慮しつつ最善と考えられる選択をしないといけないんだけど、どこまで行っても「最善と考えられる」であって「最善である」にはならないので、どこかで腹を括ってエイヤとやる必要がある。
当然、決断をしたらそれが間違っている可能性もあるが、決断しないのは100%間違っているので失敗を恐れずに(あるいは失敗を恐れつつも)やっていかないといけない。
去年は「挑戦と失敗が足りない」みたいなまとめをしてた気がするけど、今年も似たような感じになった。
おわりに
今年1年間ありがとうございました。
AWS Solutions Architect (Associate) に合格しました
TL; DR


Online Badge
きっかけ
仕事で re:Invent 2017 に行くことになり、Certified な人びとだけが使えるラウンジ*1があると聞いたので。
勉強方法
- 公式の参考書を入手
- ちょっとやったところで、英語での勉強は効率が悪いことに気づく
- AWS が公開している「サービス別資料」というスライドから重要そうなのを50個ほど選んでひたすら読んだ
- 途中2回ほど模擬試験(オンライン)を受験
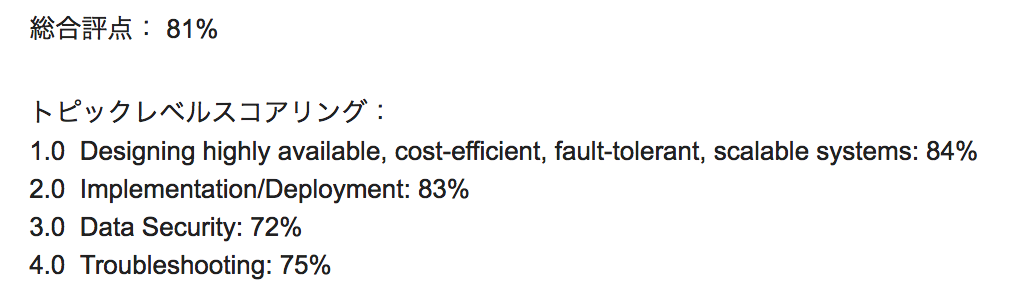
結果
こんな感じでした。

それなりにバランス良く取れているものの、もう少し底上げできると良さそう。
感想など
- 各サービスについて隅々まで知っている必要はないので、思っていたよりは楽だった
- 対象が AWS なので多少の事前知識がある
- 常識的に考えたら答えられる問題も結構あった
- 週末1回分くらいガッと勉強すればいけた
- 勉強かなり楽しかった
- 「こういうサービスがあるのかー」「これ使ってアプリケーション作ってみたいなー」的な
- 各サービスを勉強していくとアプリケーションアーキテクチャみたいなものについて自然に知れる
- 受験料の決裁を上げたら承認してもらえて圧倒的感謝 :pray:
- こういう資格試験みたいなやつ、わりと侮っていたけど全体を網羅的・俯瞰的に眺められて良い……
- Solutions Architect Professional とか Developer Associate とかにも興味が出てきた
あと、「スライドの PDF を読むために必要だからね!」という理屈で iPad Pro 10.5 inch を買ってしまったけど、後悔はしていない。
*1:通称:人権ラウンジ
middleman, CodeBuild, S3, CloudFront でいい感じにシュッとやる
モチベーション
自分が何者であるかを表明しておく場所が Web に欲しいなという気持ちがあった。
そのために osa.in.net というドメインを取得していたが、肝心のコンテンツが一切なかったのでとりあえず仕組みをつくることにした。
要件
安くて簡単
自分が何者であるかを表明するのは大事だが、使用頻度はそれほど高くないので手間も金もかけたくない。
HTTPS
時は既に2017年なので、原始人でもないかぎり HTTPS を喋ってほしい。
自動デプロイ
いちいちデプロイするのは面倒なので勝手にデプロイされてほしい。
構成
- 静的ページをつくって S3 に置く
- 独自ドメインで HTTPS を喋らせるために CloudFront を経由させる
- 静的ページは middleman をつかって生成する
- CodeBuild を使って自動デプロイする
設定
middleman の使い方とか S3, CloudFront, Route 53 の基本的な設定なんかは Web に腐るほどあるのでここでは書かない。
ここでは少し手間取った以下の2点について書いておく。
- 自動デプロイ
- いい感じの URL
自動デプロイ
はじめは CodePipeline を使って CI/CD パイプラインを作ろうと思っていた。 しかし、CodeDeploy は S3 へのデプロイに対応していないことが発覚。 「Build とは? Deploy とは?」という気持ちを抱えつつ、CodeBuild でデプロイすることに。
やることは主に3つ。
- ビルド環境の構築
- ビルド
- デプロイ
環境構築を毎回やるのは効率が悪いんだけど、いちいち docker image を管理するのが面倒なので毎回構築している。
ビルドについては middleman の機能をそのまま使っているが、デプロイについては middleman-s3_sync を使っている。 CodeBuild の IAM Role に S3 Bucket へのパーミッションをつけてあげれば、環境変数経由でいい感じに credential を受け渡してアップロードしてくれる。
なお、CodeBuild 用の build spec ファイルはこんな感じ。
# test/buildspec.yml version: 0.2 phases: install: commands: - sudo apt-get update - sudo apt-get install -y nodejs - bundle install build: commands: - bundle exec middleman build post_build: commands: - bundle exec middleman s3_sync
これで、master に変更が入るたびに middleman によってビルドされた静的ファイルが S3 へ自動デプロイされるようになった。
CodeBuild の料金が $0.005/min で、実行に1分半くらいかかるので1円/デプロイくらいのコストがかかる。
いい感じの URL
ここで「いい感じの URL」というのは https://example.com/path/to/page のようなものを指す。
URL の末尾を削って https://example.com/path/to としてもページがあってアクセスできるようにしたい。
そのために拡張子を含まない URL にする必要がある。
S3 において、拡張子を含まない URL を提供することは難しくない。
S3 の Static Website Hosting では directory index が有効になっているので、/path/to/page/index.html が存在していれば /path/to/page でアクセスできる。
また、この形式でファイルを吐き出すオプションが middleman にあるので、それを使えばビルドも簡単にできる。
この際の注意点として、S3 の Static Website Hosting の結果を CloudFront 経由で配信する場合、CloudFront の Origin として S3 Origin を選ぶと directory index がうまく動かず Access Denied を返してしまう。 そこで、Custom Origin を選択した上で、Static Website Hosting のエンドポイントを設定してあげると動くようになる。
ただ、この状態で /path/to/page にアクセスすると /path/to/page/ にリダイレクトされてしまう。
これは directory index がその名前の通りディレクトリを指しているために起こってしまうことで、S3 の設定などでどうにかすることはできない。
もちろん、EC2 を立てるなどすれば /path/to/page のままアクセスすることは可能だが、EC2 は S3 の Static Website Hosting より遥かに高いし、サーバーのお世話をしたくない。
そこでダーティではあるが、以下のような JS を書くことでごまかすことにした。
document.addEventListener('DOMContentLoaded', function() { var path = window.location.pathname; if (path.match(/\/$/)) { path = path.replace(/\/$/, ''); history.replaceState(null, null, path); } });
これで、事実上 /path/to/page でアクセスできるようになった。
おわりに
こうして作ったサイトが https://osa.in.net で動いている。
コンテンツがほとんどない、デザインが非常にアレなどの問題はあるが、今後少しずつ足していくことにする。